google Invisible reCAPTCHA v2 using php – php Invisible reCAPTCHA
google Invisible reCAPTCHA v2 using php :: In this post we will show you how to use google Invisible reCAPTCHA using php. This post show you how to customize and enable the google invisible reCAPTCHA on your webpage(blog) or google Invisible reCAPTCHA v2 using php
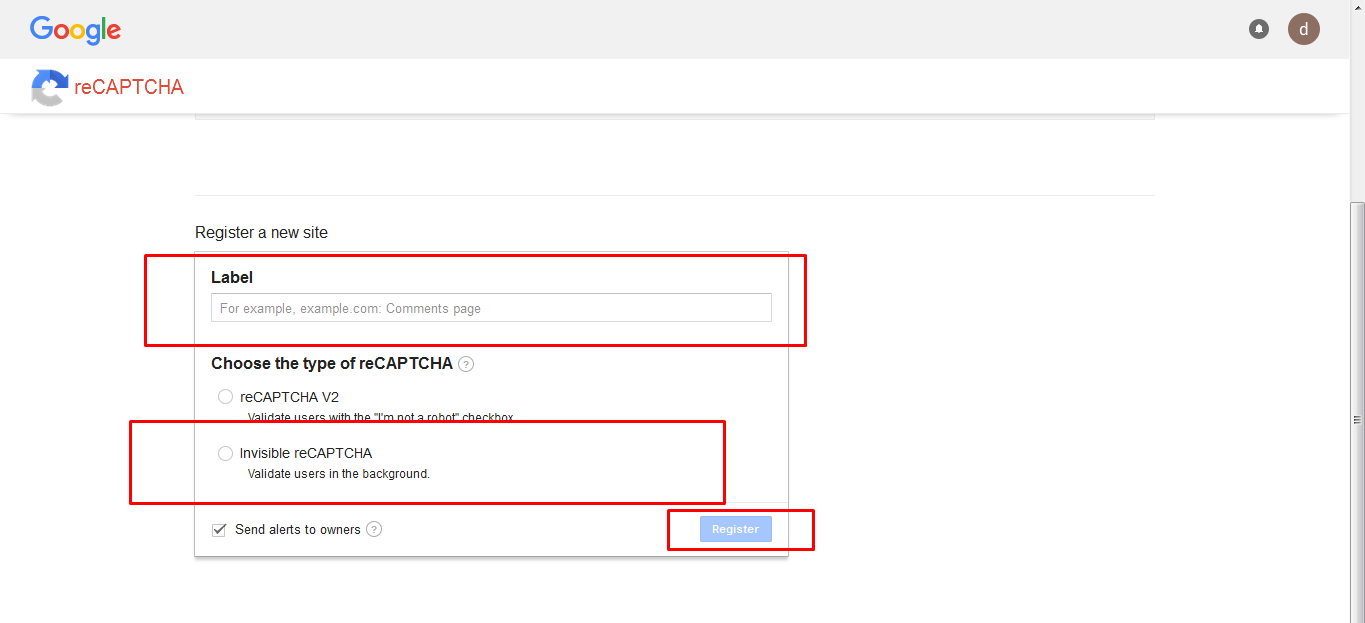
First, we have to create API key, so we have to go https://www.google.com/recaptcha/admin and Add label and domain register site in google recaptcha admin for Invisible reCAPTCHA using php.

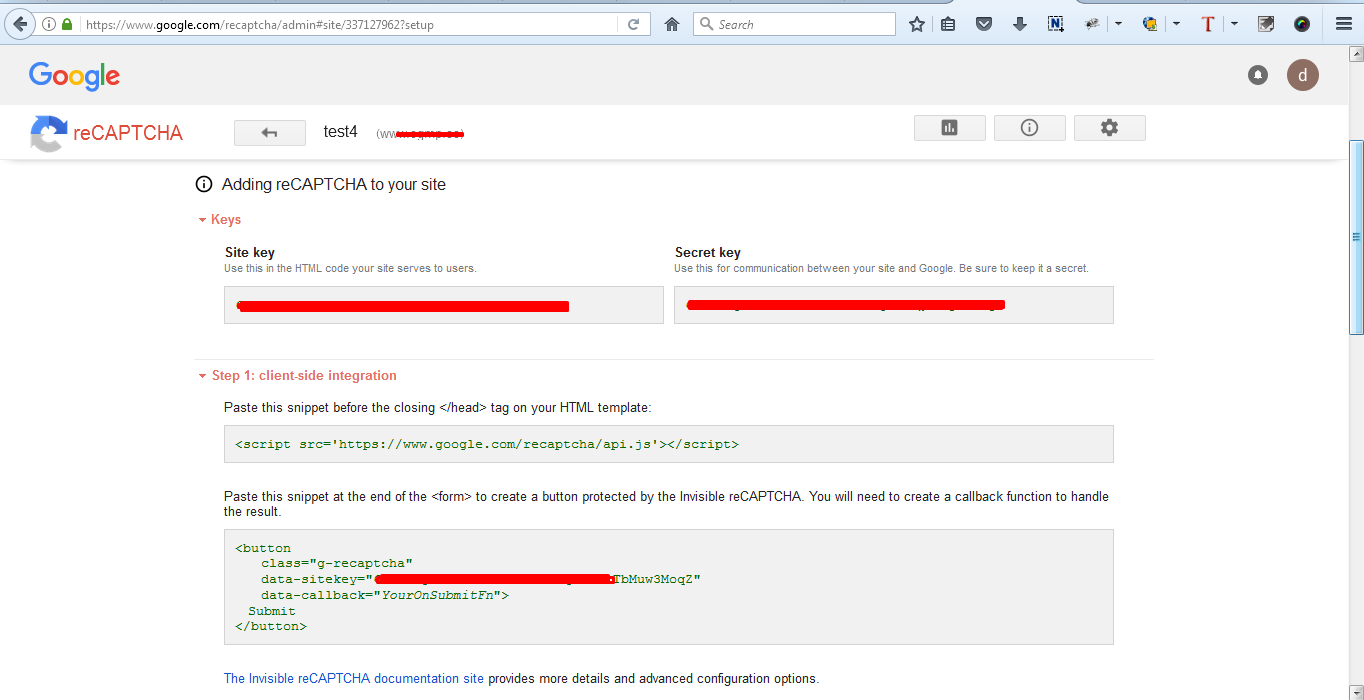
we get key and its partner secret key for google Invisible reCAPTCHA v2 using php ::

In this post we will show you invoke the google invisible reCAPTCHA v2 using php, we can either ::
- Automatically bind the challenge to a button or
- Programmatically bind the challenge to a button or
- Programmatically invoke the challenge.
See Configurations to be told a way to customize the google Invisible reCAPTCHA v2. as an example, we tend to might want to specify the language or badge location.
See corroborative the user’s response to ascertain if the user with success solved the CAPTCHA.
Automatically bind the challenge to a button
The easiest methodology for mistreatment the invisible reCAPTCHA v2 widget on your page is to incorporate the required JavaScript resource and add a number of attributes to your markup language button. the required attributes ar a category name 'g-recaptcha', your website key within the data-sitekey attribute, and therefore the name of a JavaScript asking to handle completion of the captcha within the data-callback attribute.
The script should be loaded mistreatment the HTTPS(Hypertext Transfer Protocol) protocol and may be enclosed from any purpose on the page while not restriction. Programmatically bind the challenge to a button or invoke the challenge.
Deferring the binding is achieved by specifying your onload request perform and adding parameters to the JavaScript resource. This works identical because the traditional reCAPTCHA v2 challenge.
Programmatically invoke the challenge.
Invoking the reCAPTCHA verification programmatically can be achieved by rendering the challenge in a div with an attribute data-size='invisible' and programmatically calling execute.
- Create a div with
data-size='invisible'. <div class="g-recaptcha" data-sitekey="enter_your_site_key" data-callback="onSubmit" data-size="invisible"> </div>
- Call grecaptcha.execute from a javascript method.
grecaptcha.execute();
When your request is dead, you’ll be able to decision the grecaptcha.render technique from the Javascript API.
Note: your onload request perform should be outlined before the reCAPTCHA API hundreds.
to make sure there are not any race conditions:
order your scripts with the request 1st, then reCAPTCHA
use the async and defer parameters within the script tags
Examples for google Invisible reCAPTCHA v2 using php
Explicit rendering after an onload callback.
<html>
<head>
<title>google Invisible reCAPTCHA v2 using php demo: Explicit render after an onload callback</title>
<script type="text/javascript">
// success log
var onSubmit = function(token) {
console.log('success!');
};
// onloadCallback finction
var onloadCallback = function() {
grecaptcha.render('submit', {
'sitekey' : 'enter_your_site_key',
'callback' : onSubmit
});
};
</script>
</head>
<body>
<form method="POST" action="#">
<input id='submit' type="submit" value="Submit" class="custome-text">
</form>
<!-- invisible reCAPTCHA script -->
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
</body>
</html>Invoking the google Invisible reCAPTCHA v2 challenge after client side validation.
nvoking the google Invisible reCAPTCHA v2 challenge after client side validation. All instraction for register your site Google No CAPTCHA reCAPTCHA.
<html>
<head>
<title>google Invisible reCAPTCHA v2 demo: Invoking the invisible reCAPTCHA v2 using php challenge after client side validation</title>
<script>
// success alert message
function onSubmit(token)
{
alert('thanks ' + document.getElementById('field').value);
}
function validate(event) {
event.preventDefault();
if (!document.getElementById('field').value)
{
// alert for uesr for google Invisible reCAPTCHA v2 using php
alert("You must add text to the required field");
}
else
{
// execute grecaptcha
grecaptcha.execute();
}
}
function onloadbtn() {
var element = document.getElementById('submit');
element.onclick = validate;
}
</script>
<!-- invisible reCAPTCHA v2 script -->
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form>
User Name: (required) <input id="field" name="field" class="custome-text">
<div id='recaptcha' class="g-recaptcha"
data-sitekey="enter_your_site_key"
data-callback="onSubmit"
data-size="invisible"></div>
<button id='submit'>submit</button>
</form>
<script>onloadbtn();</script>
</body>
</html>Google No CAPTCHA reCAPTCHA v2 PHP Code Example
Registering and Retrieving Keys for reCAPTCHA v2 . All instraction for register your site Google No CAPTCHA reCAPTCHA.
<!doctype html>
<html>
<head>
<title>googles recaptcha v2 using php code example | onlinecode</title>
<!-- js recaptcha v2 api call -->
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<form method="post" action="index.php">
<!-- add your data site key in div tag -->
<div class="g-recaptcha" data-sitekey="your-data-site-key"></div>
<input type="submit" value="Submit" class="btn btn-primary submit" name="submit" />
</form>
<!-- end form Invisible reCAPTCHA v2 using php -->
</body>
</html>
<?php
// check for post method call.
if($_SERVER["REQUEST_METHOD"] === "POST")
{
//verify captcha code process
// add your secret key
$google_recaptcha_secret = "your-data-secret-key";
// pass secret key in google recaptcha v2 api url
$api_response = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=".$google_recaptcha_secret."&response=".$_POST['g-recaptcha-response']);
// json decode for data
$api_response = json_decode($api_response, true);
if($api_response["success"] === true)
{
// success result google Invisible reCAPTCHA v2
echo "Logged In Successfully";
}
else
{
// not success result google Invisible reCAPTCHA v2
echo "You are a robot";
}
}
?>You also like google recaptcha using javascript and google recaptcha using php
Wonderful site. A lot of useful info here. I am sending it to some pals ans additionally sharing in delicious.
And of course, thanks for your sweat!